What can I set on the settings page?
Set JPG quality of images
With a value between 1 – 100 you can determine the (JPG) quality of the uploaded images. For example, it is advisable to set the value to 55-65 for ordinary projects in order to save about 50% of the data volume that is transferred with each page view. If the value is entered later, images must be uploaded again or the thumbnails must be recalculated (plugin! ).

WordPress Standard

Still very very good

Still very good

Still good

Fast and okay

Under 50 it gets bad

worse

lousy
Enable automatic alt attributes for all images
This is important if you pay attention to proper file names and want to use them optimally from an SEO point of view. The title is then automatically output as a caption under each integrated image!

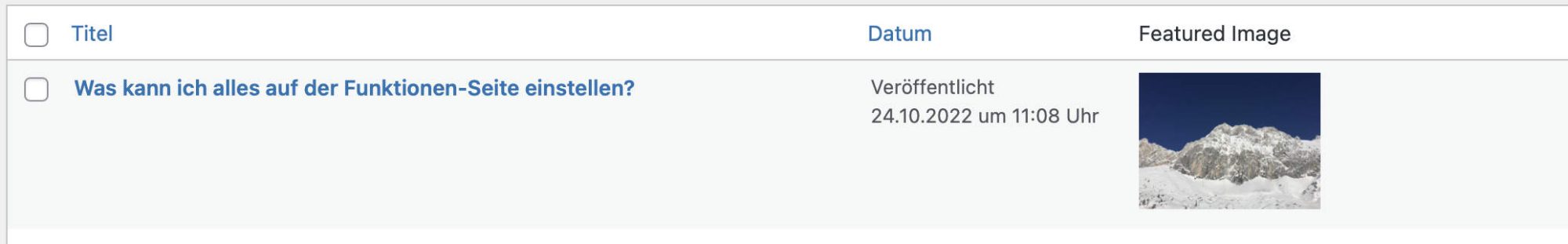
Show post thumbnail in the backend for posts, pages and custom post types
Serves as an overview if you use “featured images” – no matter where!

Allow SVG uploads in the media library
Only switch on when you need it! SVG can be loaded into the media library and used in posts/pages!
Activate Gutenberg – full page width
This is useful if you want to show pictures or other content on the entire page width! Example:

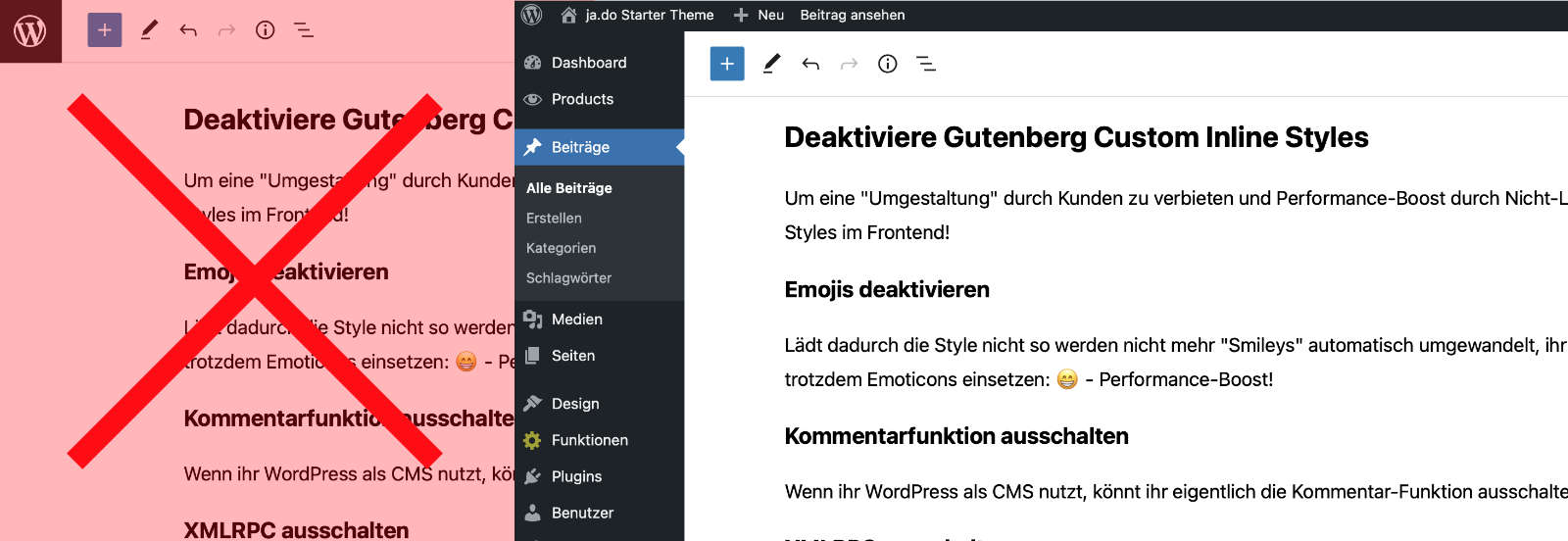
Disable Gutenberg Custom Inline Styles
Performance boost by not loading the styles in the frontend!
Disable emojis
If this does not load the style, “smileys” will no longer be automatically converted, but you can still use emoticons: 😁 – Performance boost!
Turn off comments function
If you use WordPress as CMS, you can actually turn off the comment function!
Turn off XMLRPC
Safety-relevant and hardly needs one! Except when using WordPress apps.
Remove Admin Bar from Frontend
If the admin bar in the frontend is annoying, here you can simply turn it off!
Remove Embed CSS from frontend
Performance boost due to less CSS in the frontend. If you use embeds, just turn it back on!
Turn off Default Fullscreen Editor
WordPress has the peculiarity to jump back to the “Fullscreen Editor Mode” again and again when reinstalling if you don’t want that, just turn it off here!

Encrypt emails
You can activate a script here which activates the included encryption of WordPress and you can then embed the email addresses via this shortcode:
[email]email@email.de[/email]Turn off WordPress Heartbeat
WordPress saves posts/pages automatically – you can turn this off here
Script Style W3C-compliant integration
If styles or script are integrated (plugins/or in the template) then they are often not W3C-compliant. By activating it, you can do it here!
<script type="script">myScript</script> <script>myScript</script>Activate jQuery
By default, jQuery is disabled on this WordPress theme, why? Performance and often no great benefit. If you still want to use jQuery, you can activate it here!
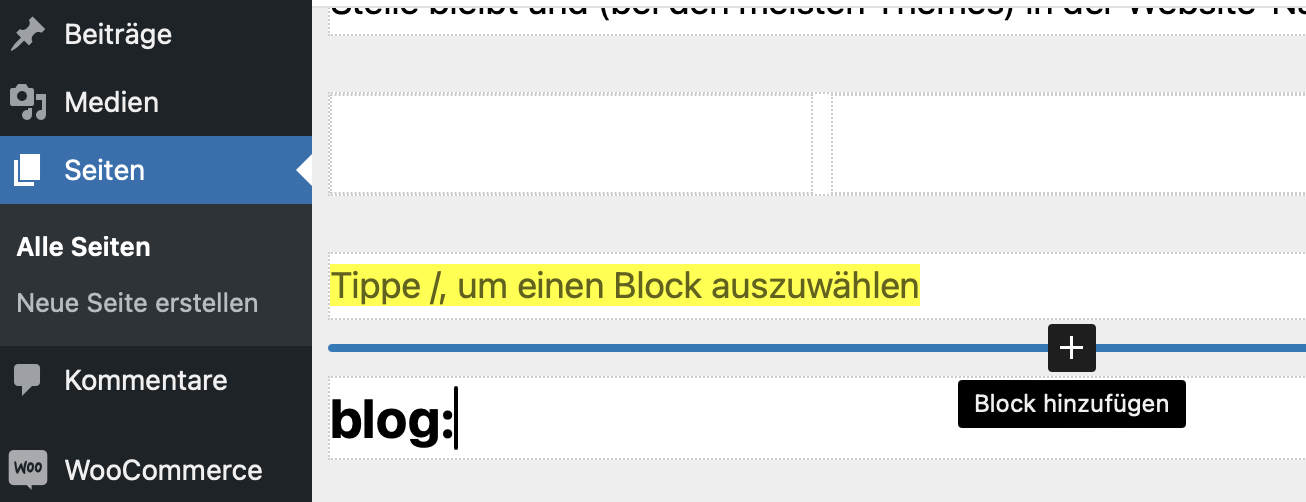
Better Gutenberg Admin Style
With this option you can set an improved view of the blocks, so empty blocks are marked in yellow and you know immediately when you reach a block with the mouse which one you select:

Give editors access to menus and widgets
If editors should also edit the menus and widgets, then you can simply give them access here!

Maintenance mode
Since Version 3.5 you could easily activate a maintenance mode
