Was kann man alles in den jST-Settings einstellen?
JPG-Qualität der Bilder bestimmen
Mit einem Wert zwischen 1 – 100 kann man die (JPG-)Qualität der hochgeladenen Bilder bestimmen. So ist es ratsam, bei gewöhnlichen Projekten den Wert auf 55-65 setzen um ca. 50% des Datenvolumens zu sparen, welches bei jedem Seitenaufruf übertragen wird. Wird der Wert erst nachträglich eingetragen, müssen Bilder nochmal hochgeladen werden oder die Thumbnails neu berechnet (plugin!) werden.

WordPress-Standard

Noch sehr sehr gut

Noch sehr gut

Noch gut

Schnell und okay

Unter 50 wird’s schlecht

schlechter

mieserabel
Automatische alt-Attribute bei allen Bildern aktivieren
Diese ist wichtig, wenn man auf gute Dateinamen achtete und diese auch SEO-technisch optimal verwenden will. Es wird dann auch automatisch unter jedes eingebundenes Bild der Titel als Bildunterschrift ausgegeben!

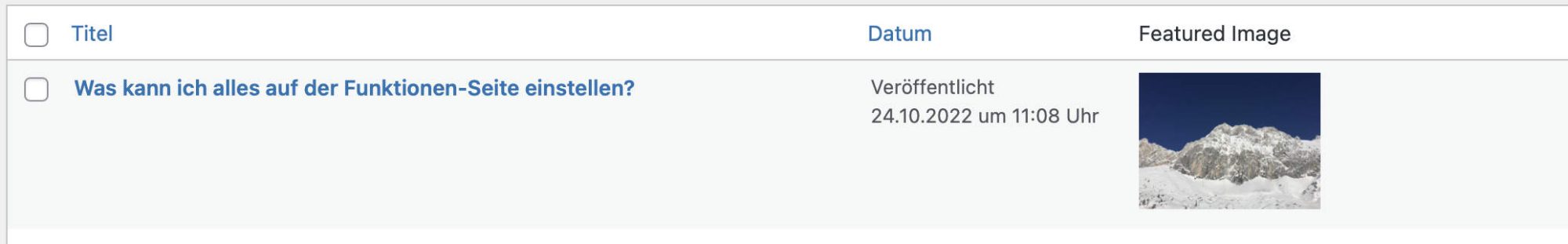
Post Thumbnail im Backend anzeigen bei Posts, Pages und Custom-Post-Types
Dient zur Übersicht, wenn ihr „featured Images“ verwendet – egal wo!

Erlaube SVG Uploads in der Mediathek
Nur einschalten, wenn ihr es auch benötigt! SVG können in die Mediathek geladen werden und in Posts/Pages eingesetzt werden.
Aktiviere Gutenberg – volle Seitenbreite
Dies ist sinnvoll, wenn ihr Bilder oder anderer Inhalte auf die komplette Seitenbreite zeigen wollt! Beispiel:

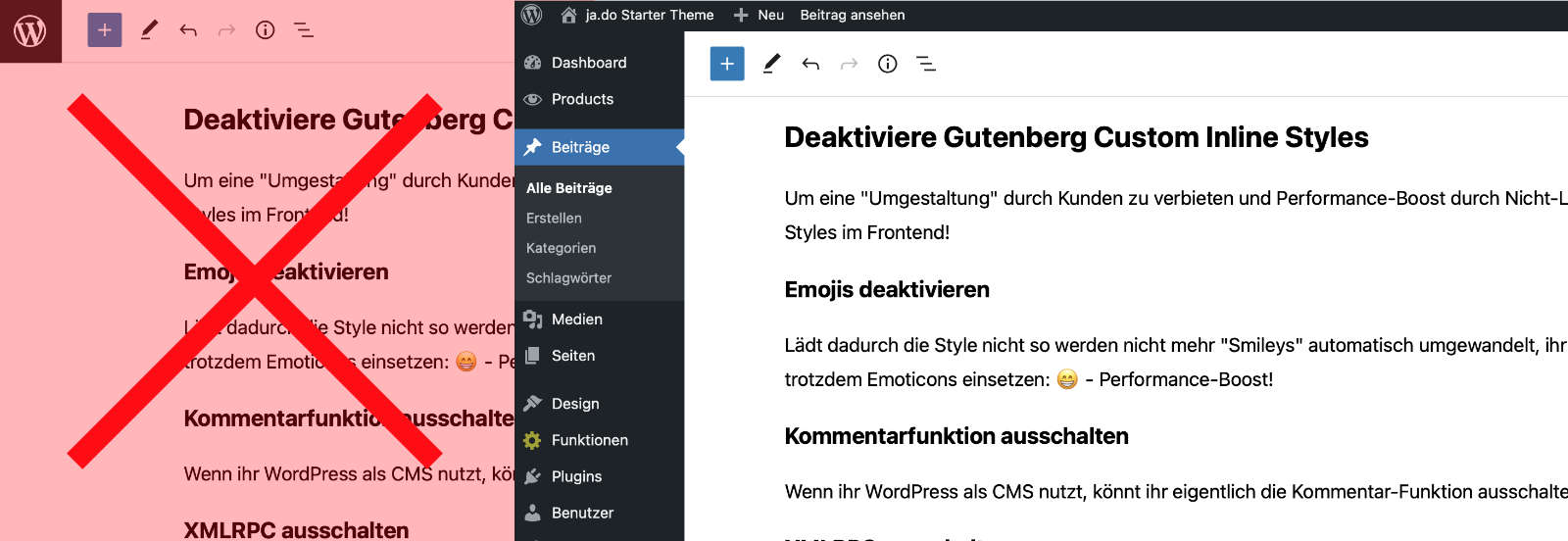
Deaktiviere Gutenberg Custom Inline Styles
Performance-Boost durch Nicht-Laden der Styles im Frontend!
Emojis deaktivieren
Lädt dadurch die Style nicht so werden nicht mehr „Smileys“ automatisch umgewandelt, ihr könnt aber trotzdem Emoticons einsetzen: 😁 – Performance-Boost!
Kommentarfunktion ausschalten
Wenn ihr WordPress als CMS nutzt, könnt ihr eigentlich die Kommentar-Funktion ausschalten!
XMLRPC ausschalten
Sicherheitsrelevant und braucht kaum einer! Ausser bei Nutzung von WordPress-Apps.
Entferne Admin Bar aus dem Frontend
Nervt die Admin-Bar im Frontend, hier könnt ihr diese einfach ausschalten!
Entferne Embed CSS aus dem Frontend
Performance-Boost durch weniger CSS im Frontend. Wenn ihr Embeds nutzt einfach wieder einschalten!
Default Editor Fullscreen ausschalten
WordPress hat die Eigenheit bei einer Neuinstallation immer wieder zurückzuspringen auf den „Fullscreen Editor Mode“ wenn ihr das nicht wollt einfach hier ausschalten!

Emails verschlüsseln
Ihr könnt hier ein Script aktivieren welches die Verschlüsselung von WordPress aktiviert und einbetten könnt ihr dann die Emailadressen über diesen ShortCode:
[email]email@email.de[/email]WordPress Heartbeat ausschalten
WordPress sichert Posts/Pages automatisch – dies könnt ihr hier ausschalten
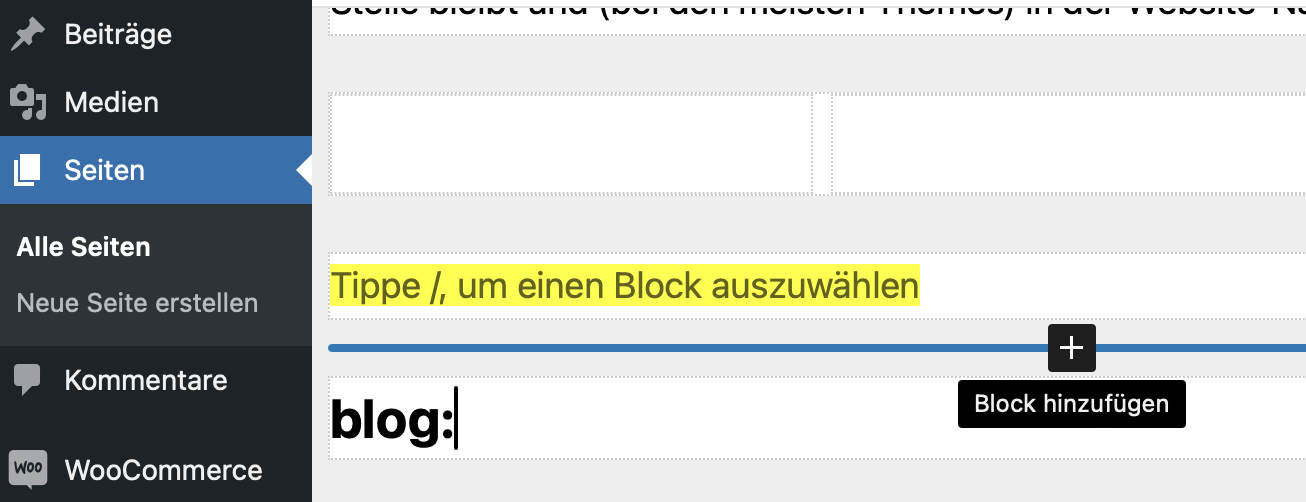
Besseres Gutenberg-Admin Design
Mit dieser Option kann man eine verbesserte Ansicht der Blöcke einstellen, so sind leere Blöcke in Gelb markiert und man weiss sofort wenn man mit der Maus einen Block erreicht welchen man auswählt:

Script Style W3C-konform einbinden
Wenn Styles oder Scripts eingebunden werden (Plugins/oder im Template) dann werden die oft nicht W3C-konform eingebunden. Durch die Aktivierung könnt ihr das W3C-konform machen!
<script type="script">meinScript</script> <script>meinScript</script>Aktivere jQuery
Standardmäßig ist bei diesem WordPress-Theme jQuery deaktiviert, warum? Performance und oft kein großer Nutzen. Wenn ihr trotzdem gern auf jQuery zurückgreifen wollt, könnt ihr es hier aktivieren!
Redakteuren Zugriff auf Menüs und Widgets geben
Wenn Redakteure auch die Menues und die Widgets bearbeiten dürfen, dann kann man ihnen hier einfach Zugriff geben!

Wartungsmodus aktivieren
Mit der Version 3.5 kann man jetzt einfach einen Wartungsmodus einschalten:
